A comprehensive guide for INP (Interaction to Next Paint)

In our modern and rapidly advancing digital era, people have developed demanding standards when it comes to the performance and responsiveness of websites. The ability of a website to offer a seamless and engaging user experience has become a crucial factor in gaining a competitive advantage.
In this article, we will discuss about one of the important metrics INP, its significance in evaluating webpage responsiveness, and its impact on site owners and developers.
Content
What is INP?
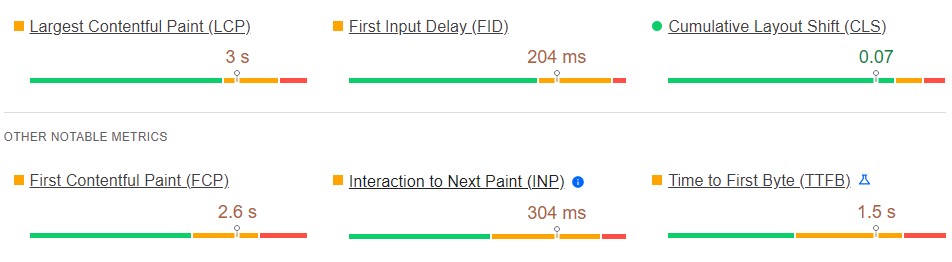
Interaction to Next Paint (INP) is a metric introduced by Google’s Chrome Team as part of Core Web Vitals. It focuses on measuring the delay between user interactions and the subsequent rendering of frames on a webpage, providing an assessment of responsiveness.
INP measures the delay between a user action, such as clicking a button or scrolling, and the corresponding visual feedback rendered on the display. By minimizing this delay, websites can provide a more seamless and responsive user experience.
The Importance of Visual Feedback
Visual feedback plays a pivotal role in assuring users that their actions have been acknowledged and processed. Whether it involves adding an item to a shopping cart, opening a menu, or verifying form contents, immediate visual cues provide users with confidence in the responsiveness of a page.
The absence of timely visual feedback can lead to frustration and create an impression of unresponsiveness.
Watch this video to understand the importance of INP:
Exploring the Role of INP
INP aims to minimize the delay between user interactions and the subsequent rendering of frames—the earliest opportunity for providing visual feedback.
By prioritizing this crucial interval, INP offers a holistic assessment of a page’s overall responsiveness to user interactions. It serves as an indicator of how quickly a page responds to user inputs, ensuring a smooth and engaging browsing experience.
A quick INP is crucial because it directly affects the perceived performance and interactivity of a website. Users expect instant feedback when interacting with web elements, and a delayed INP can lead to frustration and a perception of sluggishness.
Research has shown that even small delays in visual updates can significantly impact user engagement, conversion rates, and overall satisfaction.
What is a good INP score?
Determining what qualifies as a “good” INP score can be tricky, as it depends on factors like device capabilities and user expectations.
However, to ensure a great user experience, it helps to set benchmarks for responsiveness. One common approach is to look at the 75th percentile of page loads on mobile and desktop devices.
- If your INP is 200 milliseconds or less, that’s considered good responsiveness. It means users won’t experience significant delays when interacting with your website.
- If the INP is above 200 milliseconds but below or equal to 500 milliseconds, there’s room for improvement in responsiveness. It’s a signal to focus on optimizing performance.
- And if the INP exceeds 500 milliseconds, it indicates poor responsiveness, with noticeable delays that may frustrate users. In such cases, immediate attention should be given to improving page performance for smoother interactions.
What types of interactions does INP consider?
When it comes to analyzing user interactions on digital platforms, INP plays a crucial role. However, not all interaction types are considered in the calculation of INP.
These are the interactions which INP takes into account when analyzing the responsiveness of a webpage:
- Clicking with a mouse.
- Tapping on a touchscreen device.
- Pressing a key on a keyboard (physical or onscreen).
It is important to note that hovering and scrolling actions do not contribute to the INP calculation directly. Hovering refers to the act of moving the cursor over an element without actually clicking, while scrolling involves moving the content up or down the screen.
These actions are not considered in INP since they do not provide explicit indications of user intent. However, scrolling with the keyboard, such as using the space bar, page up, or page down keys, involves a keystroke and may trigger other events that are measured by INP.
While this type of scrolling does generate input events, any resulting scrolling motion itself is not factored into the calculation of INP.
Is INP enough for optimal page experience?
While achieving good Core Web Vitals, including INP, is crucial for success in Google Search and delivering exceptional user experiences, it is essential to recognize that page experience encompasses more than just these metrics.
Factors such as mobile-friendliness, safe browsing, and HTTPS security also significantly contribute to overall page experience.
By adopting a holistic approach, site owners can ensure users have a positive, engaging, and secure encounter with their websites.
Frequently Asked Questions about INP (FAQs)
Why is Google replacing First Input Delay (FID) with the Interaction to Next Paint (INP)?
INP was developed to address the limitations of the previous metric, First Input Delay (FID). It takes into account the critical time between user interactions and the presentation of visual feedback, offering a more comprehensive measure of responsiveness.
Does INP measure network fetches or asynchronous UI updates?
No, INP specifically focuses on the delay between user interaction and the subsequent frame rendering, excluding the effects of network fetches or asynchronous UI updates.
When will INP replace FID as the Core Web Vitals metric?
INP is set to replace FID as the Core Web Vitals metric for assessing responsiveness starting from March 2024.
How can site owners monitor INP for their websites?
Google Search Console now includes INP in the Core Web Vitals report, providing insights into your INP performance.
Regularly monitoring this report, along with other web performance tools, can help you track and optimize your INP and overall page experience.
Remember, striving for optimal INP and overall page experience leads to happier users and improved search rankings.
How is Interaction to Next Paint (INP) different from First Input Delay (FID)?
While FID measures the delay between a user’s first interaction and the browser’s response, INP specifically focuses on the time between user interactions and the subsequent rendering of visual updates.
INP provides a more comprehensive evaluation of webpage responsiveness by considering the critical interval between user actions and visual feedback.